Submitted over 5 years agoA solution to the Rock, Paper, Scissors game challenge
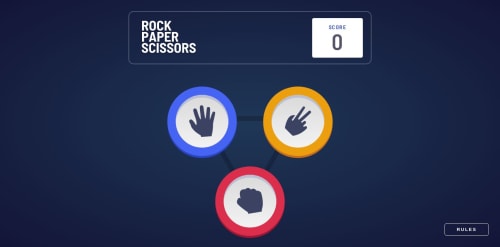
Rock, Paper, Scissors with react and styled-components
@markup-mitchell

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mark Mitchell's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord