
Submitted over 4 years ago
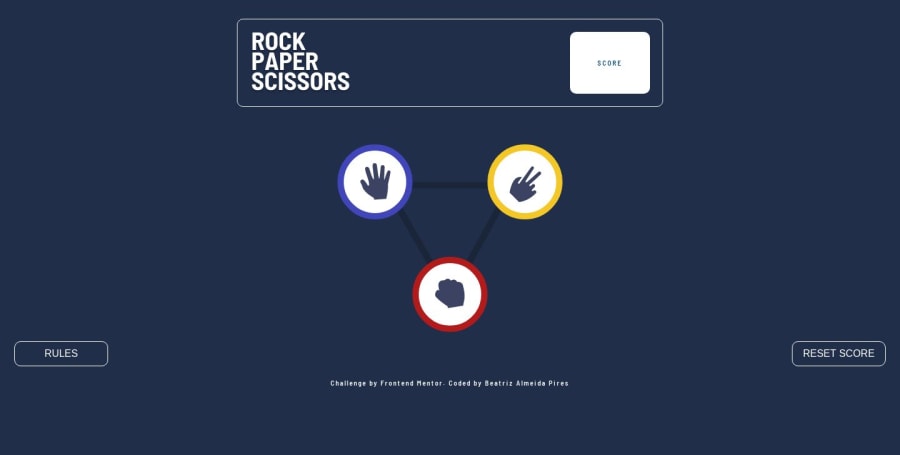
Rock, Paper, Scissors using plain HTML, CSS, JS and JQuery.
@beatrizalmeidapires
Design comparison
SolutionDesign
Solution retrospective
Hi everyone,
A few questions:
- How do you add that shadow inside the circles to make it "deep"?
- How to you add the gradient border around the circle after we picked a hand?
Thank you in advance!
Community feedback
- @SenatriusPosted over 4 years ago
Hi there.
Not gonna lie, gradient borders intrigued me. Intrigued me enough to do some research and find out that gradient borders aren't a thing :( I did find a different way to add a sort of "border".
As for the shadow making it look deep, it's a box shadow with an "inset" property.
I've played around with both, left some comments so you can make more sense of it than I did. https://codepen.io/Senatrius/pen/PoqdNae
Keep it up!
1@beatrizalmeidapiresPosted over 4 years ago@Senatrius that’s really kind of you!
Thank you so much!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
