
Submitted almost 3 years ago
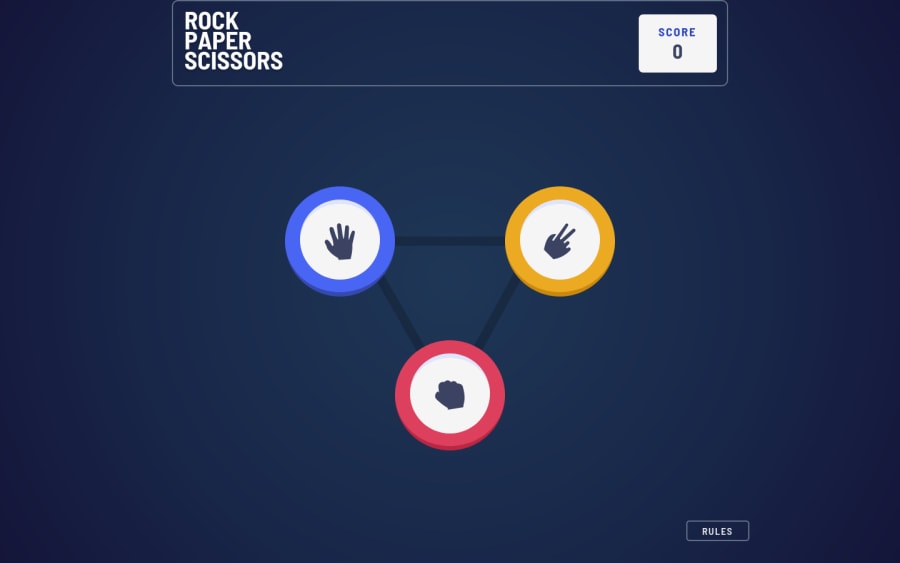
Rock - Paper - Scissors || Techs = [ Vue.js, Animate.css, Css, Html ]
#vue
@EdouardHrgt
Design comparison
SolutionDesign
Solution retrospective
Difficulties : . Positionning of all 3 roles in a triangle shape (struggled between flexbox & grid) . Responsive design was a bit chaotic cause of bad placement for some Vue directives . . Still not 100% accurate but it's playable on most devices...
Questions :
. Do converting my html as 2 vue components would be worth it ?
.Using a switch system instead of multiples else-if statements could improve readability of
my determineWinner() Function or is it clear enought with my comments ?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
