
Submitted over 2 years ago
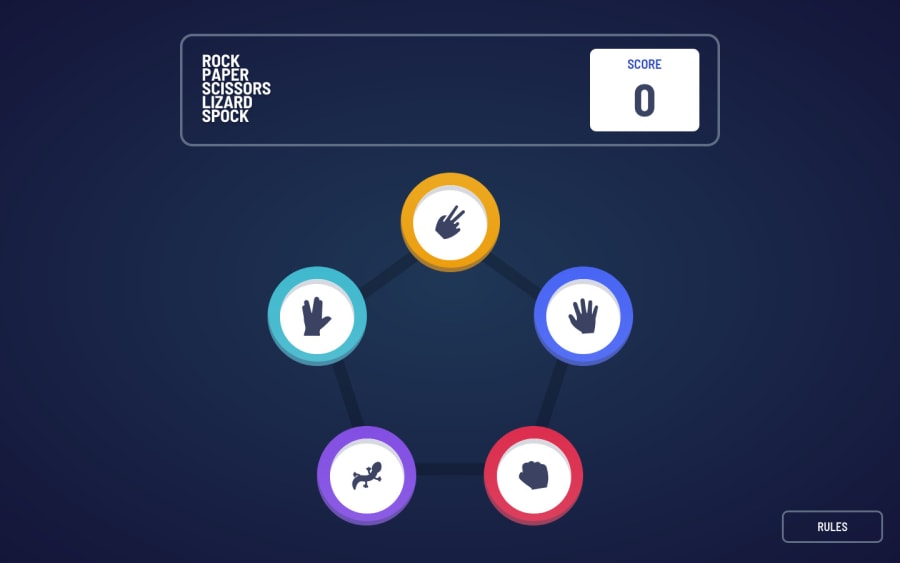
Rock Paper Scissors Spock Lizard - RPS Game
#framer-motion#react#sass/scss#bem
@Adrian-py
Design comparison
SolutionDesign
Solution retrospective
Any feedback on the code is appreciated, especially on the quality of the react code and how to make the code cleaner. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
