
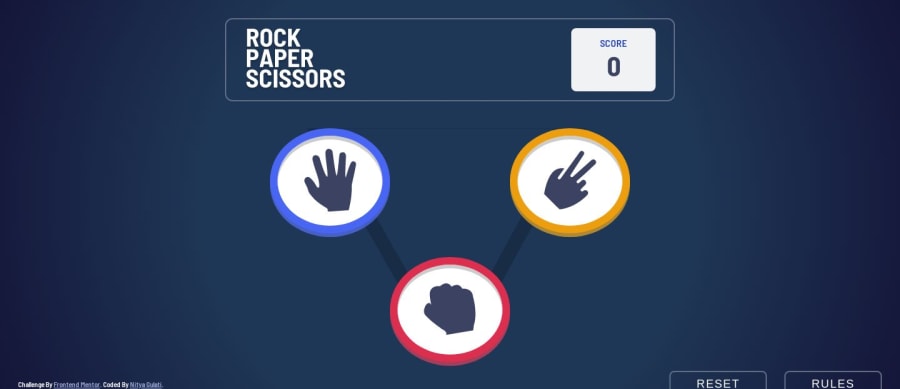
Rock, Paper, Scissors - SCSS, SMACSS, and JS
Design comparison
Solution retrospective
Would love feedback and code review especially the JavaScript code. Looking for tips on best practices or any performance issues with the code.
One small issue I haven't been able to figure out. On Safari, the is-winner state box-shadow doesn't completely remove when clicking on the 'Play Again' button. It's not too noticeable but if you look closely, you can see little remnants of the overlay shadow on the sides. Brownie points for anyone that can help me figure it out :)
Thanks!
Community feedback
- @legion40216Posted about 3 years ago
Excellent work... loved the way the house waits to pick its choice. it bring more life in the game
P.S Maybe remove the animation when the user clicks play again through JS?
0 - @mattstuddertPosted almost 5 years ago
Hey Nitya, awesome work on this challenge! That's a really odd bug on Safari. I couldn't see anything that would obviously be causing it. The beauty of cross-browser testing!
Your JS looks really good. It's nice and readable and well-structured. There are so many different ways that it could be approached but given the route you've taken, there's nothing I'd really suggest changing. Keep up the great work!
1@nityagulatiPosted almost 5 years ago@mattstuddert
Thanks for the feedback, Matt. I had fun working on this project, I enjoy working with JS now haha.
Oh and regarding the overlay bug, I noticed that it disappears if you hover over the 'Reset' or the 'Rules' buttons (so weird). Not sure what's going on but I finally gave up :|
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
