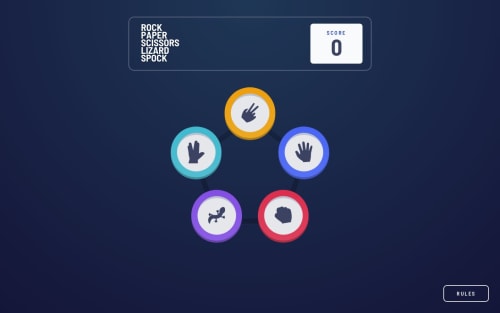
Rock, Paper, Scissors, Lizard, Spock game w/ Tailwind, Zustand

Solution retrospective
This challenge was completed a while ago, I just forgot to submit it.
My first try using tailwind. This challenge is probably the worst to try tailwind for the first time lol. Especially considering that I wanted to have a game-like feel with smooth animations. Also I didn't use anything like classnames to properly merge all the classes, and just used inline ternaries and stuff, so the code looks pretty unreadable :)
Other than tailwind, I used Transition component from Headless UI to make animations and zustand for the state. Much better choice for this project in my opinion would be styled-components for styles, Framer Motion for animations and XState for state.
Although I haven't tried XState in any project yet, I think here it would fit very well. I used their editor to visualize the state flow, and it really helped me. But in order to implement delays between state transitions I had to write seTimeouts in useEffects, which is kinda ugly. With XState it would be done much easier and cleaner.
Maybe I will try to do this challenge again with XState.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on turtlecrab's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord