
Submitted almost 3 years ago
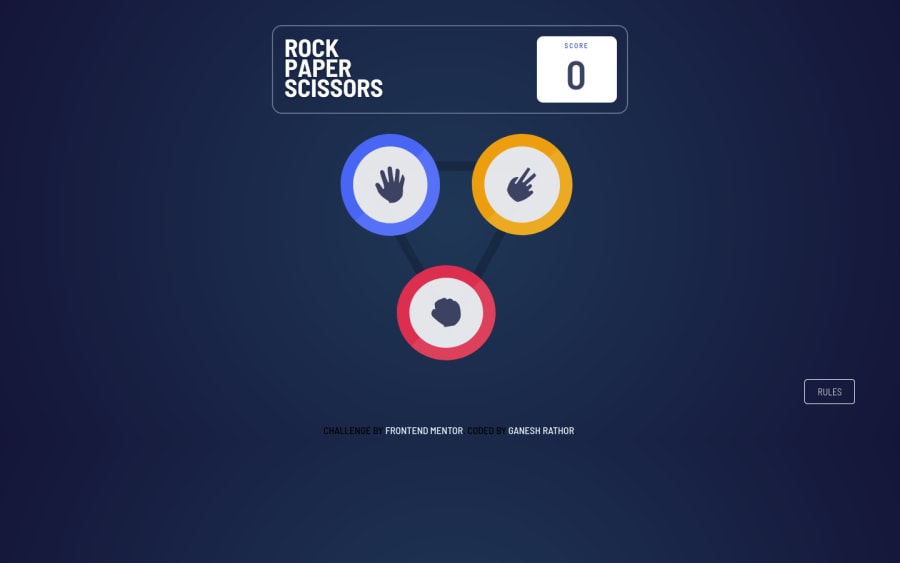
Rock, paper ,scissors Game using pure js css
#accessibility#jss#itcss
@Ganesh-Rathor
Design comparison
SolutionDesign
Solution retrospective
This challange teach me alot when I am trying to make as it is same but I am faild to create a carbon copy of site . The challange that I faced
- How to apply Radial-Gradient on the border of element.
- How to make a variable for gradient so we use it easily. Plese give me feedback on this topic and feedback on my js logic and css
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
