
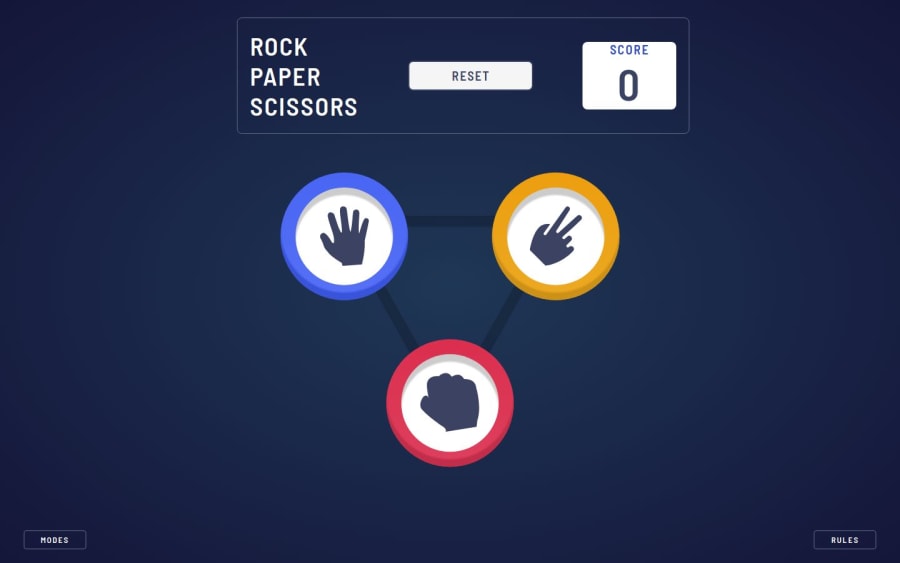
Design comparison
Community feedback
- @Grego14Posted about 1 month ago
Hello! Congratulations on completing the challenge. 🎉
I saw that you are using
<br>tags to create line breaks, that is considered a bad practice, and you should use CSS to do what you want to achieve there.I realized you're adding a not class, and you don't use it at all.
It's hard to see the results on mobile devices, I think you should decrease the size of the elements or try the mobile first approach.
Hide non-semantic images or icons from screen readers using the aria-hidden attribute with the true value.
I hope this helps! 😁
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
