
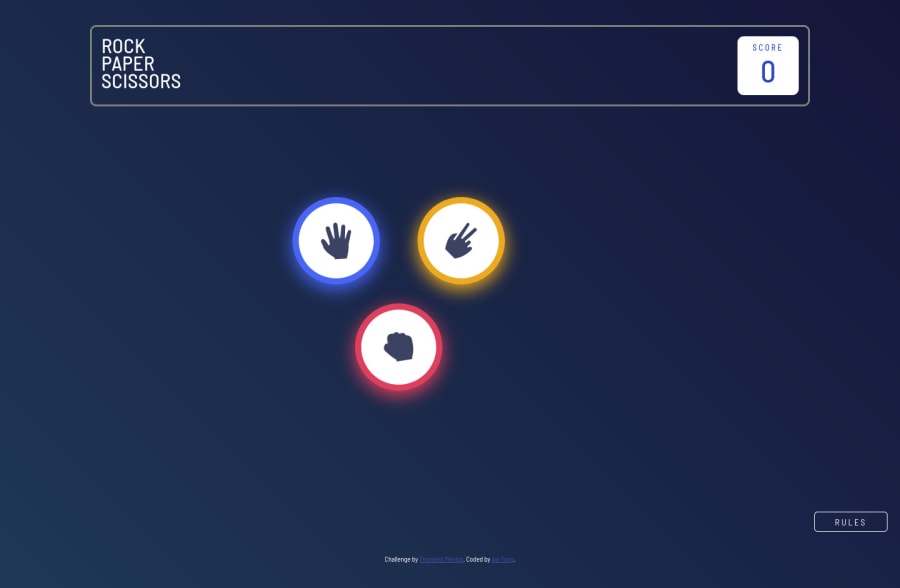
Rock, Paper and scrissors page with html, css and vanila js
Design comparison
Solution retrospective
Any feedback is great
Community feedback
- @pikapikamartPosted over 3 years ago
Great work on this challenge. The game functions works properly, it's just that the deduction when losing, I think it is not ideal on this one, well that's just for me.
The animation is bit different and for me, it is kinda making me bit dizzy, since I have a weird thing about animations or things that moves in a fast paced and I have to look at it.
In terms of layout, it is good and resizes well when switching in mobile version. In the javascript, I can see sections where you can just simplify things up. For example, instead of having to check every player choice and deciding if it is draw. What you could do is just make a section that checks first, if the player and opponent is the same. We could simplify this section;
if(player === 'scissors') { if(opponent === 'rock') { result('you lose'); } else if(opponent === 'scissors') { result('draw'); } else if(opponent === 'paper') { result('you win'); } } else if(player === 'rock') { if(opponent === 'paper') { result('you lose'); } else if(opponent === 'rock') { result('draw'); } else if(opponent === 'scissors') { result('you win'); } } else if(player === 'paper') { if(opponent === 'scissors') { result('you lose'); } else if(opponent === 'paper') { result('draw'); } else if(opponent === 'rock') { result('you win'); } }into
if(player == opponent) { result("draw") } else if (player == "scissor") { opponent == "rock"? result("you lose"): result("you win"); }else if (player == "rock") { opponent == "paper"? result("you lose"): result("you win"); }else if (player == "paper") { opponent == "scissor"? result("you lose"): result("you win"); }Much concise right. Using ternary operator is really great compared to if statements in other scenarios.
Refactoring js will always be great, always check for equation if there can be a shorthand for it. At the end, still, great job^
1 - @bimalmagar10Posted over 3 years ago
Hey!You built it nice and working.Good Job but you can improve it as follows:
- It would be great if you hadn't console logged the results in the browser when in production mode.
- It would also be more polished if you had put some nice transitions or animations for the popup results. -And finally,you should try to reduce the accessibilty issues ,as you have 9 issues.
Happy Coding !
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
