
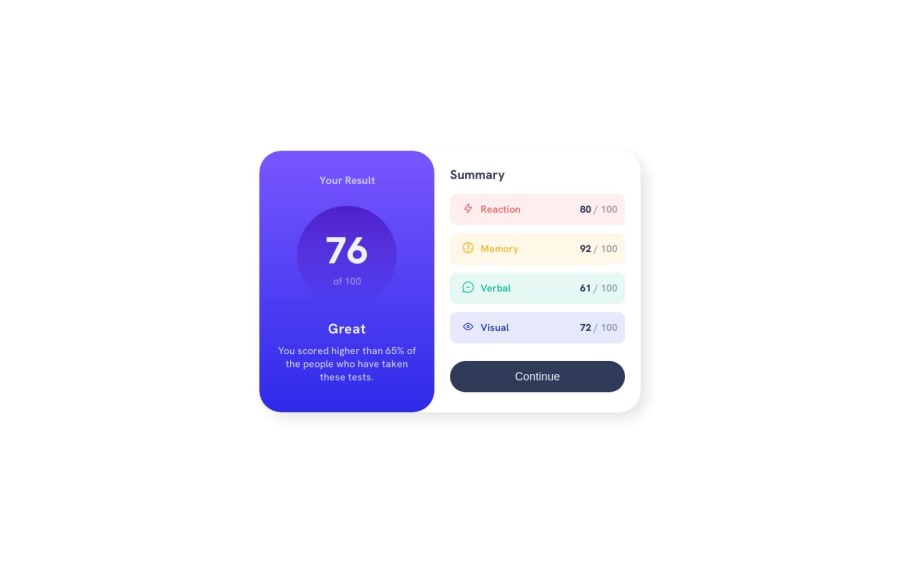
Results-summary-component using HTML, CSS, Flexbox
Design comparison
Solution retrospective
Hi, I checked HTML and CSS with the W3C validators.
I tested this website with Chrome and Firefox, with Chrome I haven't had any issues. And with Firefox I have some :
-
the"76 of 100" are not centered I need to refresh the page. ** HTML**: line17''' <div class="mainscore"> <p>76<br> of 100</p> </div> ''' CSS: line87 '''.mainscore p{ margin:0; position: absolute; top: 2rem; color: hsl(241, 100%, 79%); }'''
-
When I reduce the size under 375px in mobile desktop(with browser tools), the website is not reponsive(but work well with Chrome and Edge). I tried to modificate some values like width in max-width but always in worse issues.
Thanks for your feedback, and your sharings.
Community feedback
- @Tryt4nPosted almost 2 years ago
just use:
.mainscore { display: grid; place-items: center; }instead of what you're doing. I think it's the easiest way to center, just two lines of code.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
