
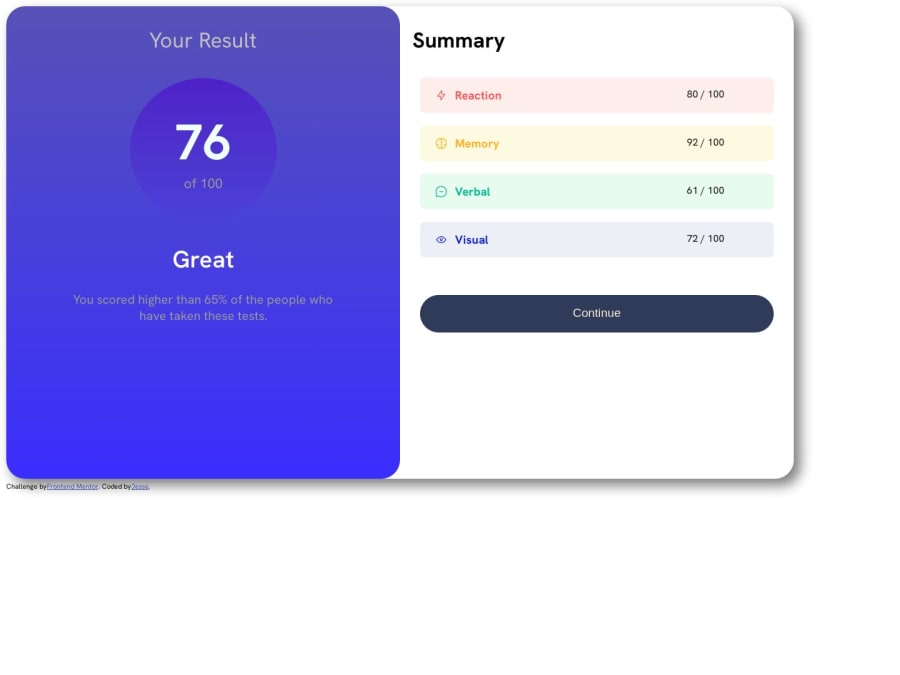
Design comparison
SolutionDesign
Solution retrospective
How do I ensure my aspect ratios stay consistent. opening inspect tool messes with my page. proportions were incorrect. Feedback would be appreciated, thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
