
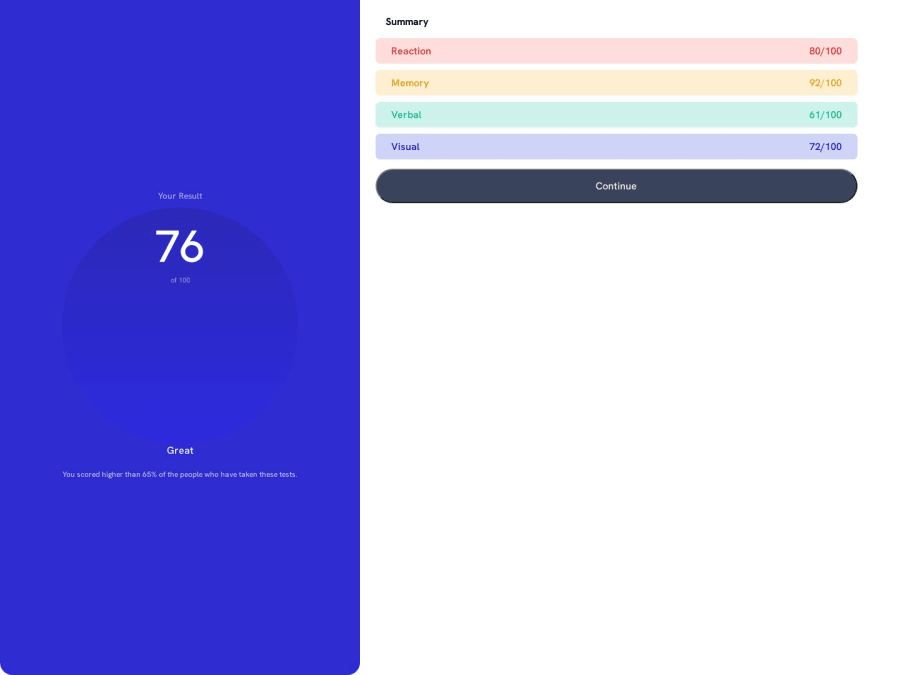
Design comparison
SolutionDesign
Solution retrospective
I have a question, I am about a week into learning front-end web dev. When I go from mobile to desktop the difference is quite big. Not only that I wrote over 150 lines of CSS but I feel this can be achieved in a much smaller amount of time. If anyone has any suggestions that would be greatly appreciated. I know the desktop is not done but I thought there would be a greater success with some help from others.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
