
Design comparison
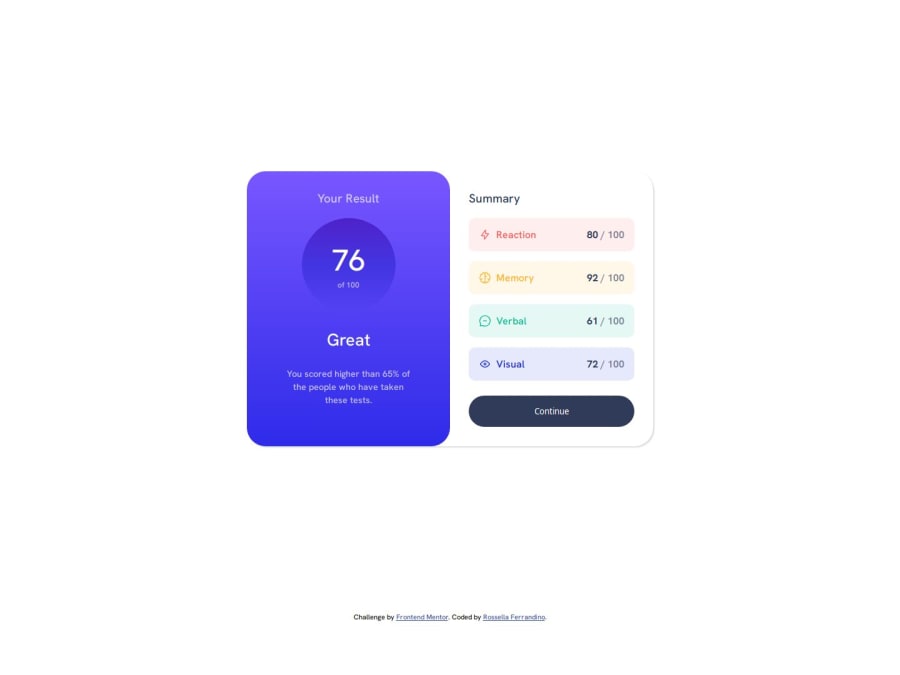
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I planned the HTML beforehand, thinking about the semantic elements that could be used for the different sections of the design.
Next time I would try out a CSS framework, or extend the design with some micro interactions on hover.
What challenges did you encounter, and how did you overcome them?Getting the colors right without the use of Figma
What specific areas of your project would you like help with?- What semantic elements would you use for this layout? I chose because it is meant for a reusable component.
- What do you think about the CSS organization? I tried to have the more general rules at the top and then move on to the elements top to bottom
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
