
Submitted almost 2 years ago
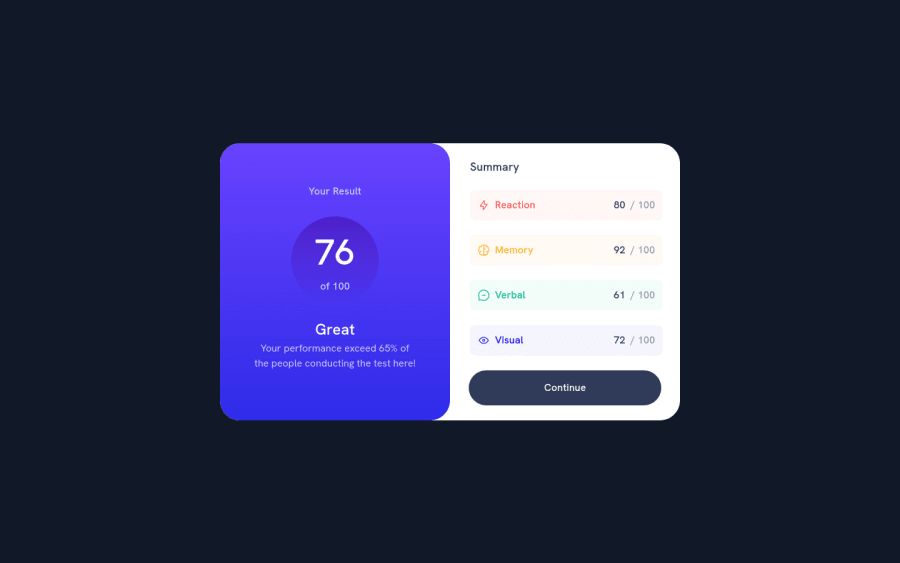
Results Summary using Astro and Tailwind
#astro#tailwind-css#react
@dawkey95
Design comparison
SolutionDesign
Solution retrospective
This is my first project after switching from CRA and Material-UI to Astro and Tailwind-CSS.
If anyone is familiar with these frameworks and has any tips or tricks or general advice you wish you had when starting out.
Also any suggestions for making the code more accessible that would be much appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
