
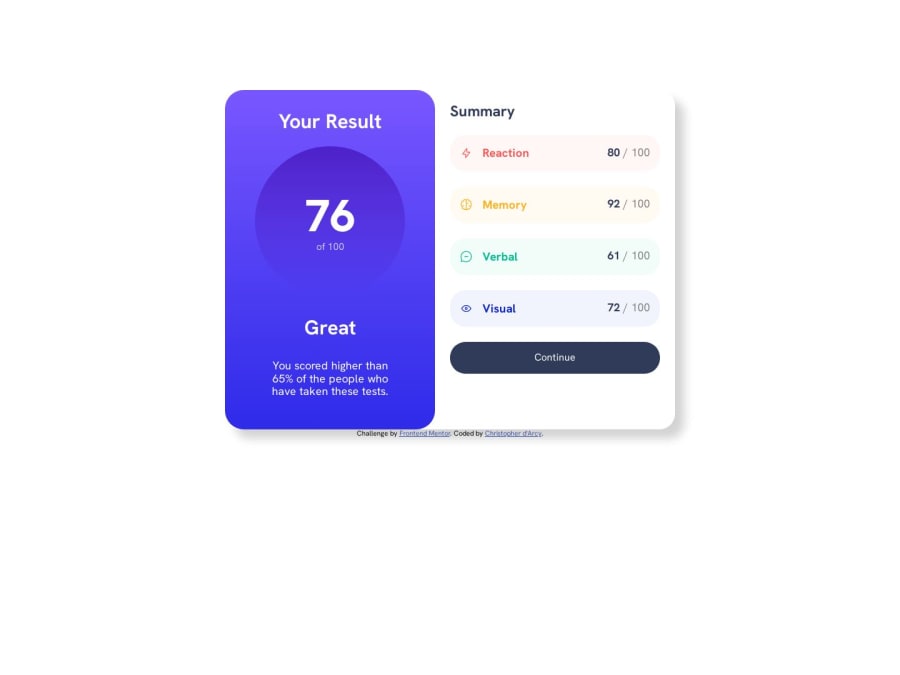
Design comparison
SolutionDesign
Solution retrospective
#Questions:
- How is my general use of css? I'm unsure if I am splitting out my css stylings into too many small groups or if what I'm doing is ok. Also not sure if using id's to style specific things is a good idea as I ran into some issues getting things to style correctly.
- I tried to add a bonus hover animation on each result summary row (reaction, memory, etc). I couldn't figure out how to get the color to animate starting from the left and fill to the right almost as if a loading bar. Any tips would be appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
