Submitted about 1 year agoA solution to the Results summary component challenge
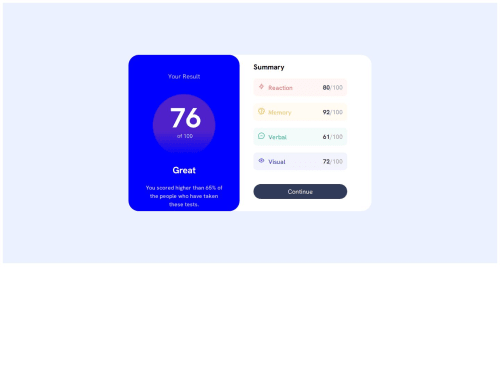
results summary page using html and css
@Stryde2022

Solution retrospective
What are you most proud of, and what would you do differently next time?
i am proud of undertaking this and doing it to the best of my current knowledge and ability.
What challenges did you encounter, and how did you overcome them?I used flex to center my overall design because i saw somewhere that that is the use for it. i don't quite understand it but it did the job
What specific areas of your project would you like help with?css positioning and moving of items. knowing the professional thing to do when conventional moving and positioning dont seem to work, like align item to center, setting margin to auto, sometimes these dont do what you know that they do.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stryde2022's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord