
Design comparison
Community feedback
- @MelvinAguilarPosted almost 2 years ago
Hello there 👋. Good job on completing the challenge !
I have some suggestions about your code that might interest you.
- Do the icons add context to the page, or are they just for decoration? Use an empty alt attribute for decorative images. It indicates to screen readers that the image is not important and can be ignored, reducing unnecessary noise for users.
-
It is generally not recommended to use multiple <h1> tags on a single web page because the <h1> tag is used to mark the most important heading on a web page and it is considered the top-level heading in the document outline. It should be used only once on the page, typically for the title or main heading of the page.
You can read more about this here 📘.
-
Are the words
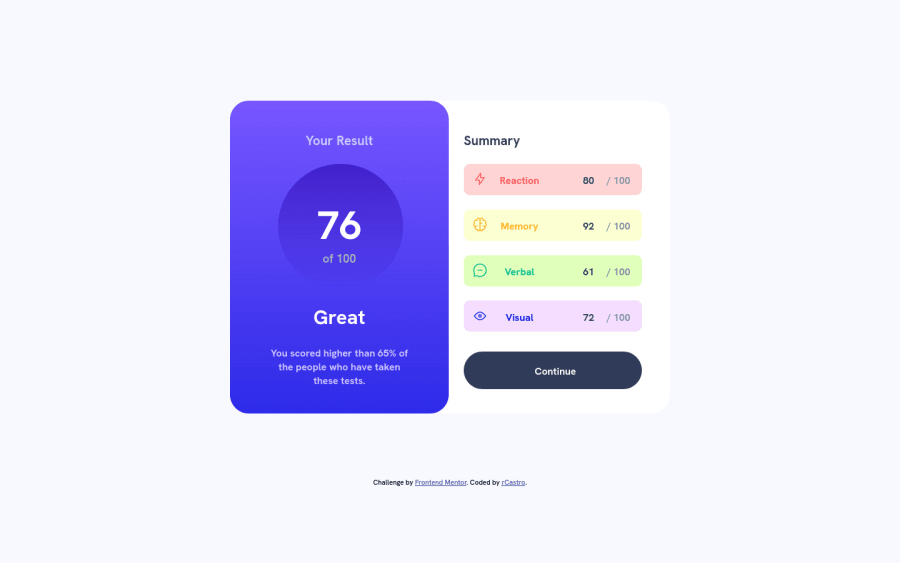
Greatand76important enough to be a heading element? What is the content associated with those elements? This is the heading structure of your code:- Your Result (h1).
- 76 (h2).
- of 100. (h3).
- Great (h4)
- You scored higher than 65% of the people who have taken these tests. (h5)
- Great (h4)
- of 100. (h3).
- 76 (h2).
- Summary (h1).
Does this make sense? IIn my humble opinion, they are not headings elements, they can be perfectly paragraphs. You have even used five levels of nesting, in this challenge, there can be a maximum of two levels. You should better consider which elements are paragraphs and which are headers. You can read more about this issue here: Accessible heading structure
- Your Result (h1).
I hope you find it useful! 😄
Happy coding!
1 - @0xabdulkhaliqPosted almost 2 years ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution generates accessibility error reports due to
non-semanticmarkup, which lack landmark for a webpage
- So fix it by replacing the element
<table>with the semantic element<main>along with<div class="attribution">the with semantic element<footer>in yourindex.htmlfile to improves accessibility and organization of your page.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>
- They convey the structure of your page. For example, the
<main>element should include all content directly related to the page's main idea, so there should only be one per page
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
