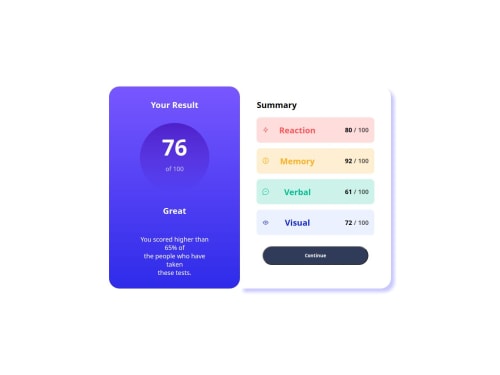
Results summary component

Solution retrospective
I'm most proud of how the component turned out visually and how smoothly it adapts to different screen sizes. Creating a visually engaging, responsive design with CSS variables and gradients was both rewarding and challenging, and I’m happy with how cohesive and intuitive the interface feels.
If I were to do something differently next time, I would approach component styling with styled-components or another CSS-in-JS solution to keep styling fully modular and encapsulated within each component. I would also consider enhancing the accessibility of the project, focusing on keyboard navigation and ARIA roles to ensure a more inclusive user experience.
What challenges did you encounter, and how did you overcome them?A significant challenge was handling the file structure for SVG assets in the React environment, which required the assets folder to be placed directly inside the src directory to render correctly. Initially, this setup was causing errors, but restructuring the folder hierarchy resolved the issue.
Another challenge was designing a layout that’s visually appealing while also easy to navigate on mobile devices. To tackle this, I spent time researching responsive design patterns and used media queries extensively to ensure the UI looked polished on different devices. This also helped reinforce my understanding of CSS Flexbox and grid layouts.
What specific areas of your project would you like help with?Optimizing Performance for SVG Rendering: I’d love insights on how to best handle multiple SVG icons in React. Are there strategies to improve load times or alternatives to the approach I used?
Suggestions for Accessibility Enhancements: Accessibility is an area I want to improve in my work. Any feedback on making this component more accessible, especially for screen readers, would be appreciated.
Design and Usability Feedback: Lastly, I’d welcome suggestions on improving the UI design or usability features to make the component more intuitive and user-friendly for all users.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on EmicJoykiller's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord