Submitted over 2 years agoA solution to the Results summary component challenge
Results Summary Component (With Responsive Design)- Jordan Kleinbaum
@JordanKleinbaum

Solution retrospective
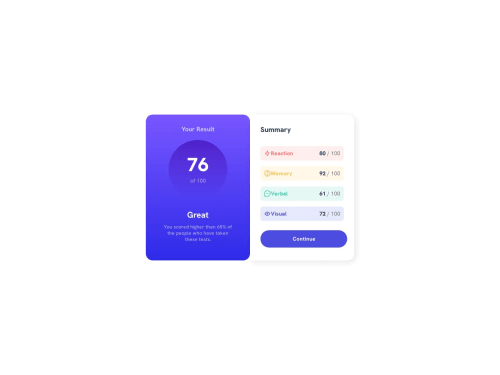
❗Question: If you look closely at the photo of how it's meant to look, the blue rectangle has rounded corners and is on top of the white rectangle with no rounded corners. I tried that, but I couldn't get them to overlap. How would I do that?
Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jordan Kleinbaum's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord