
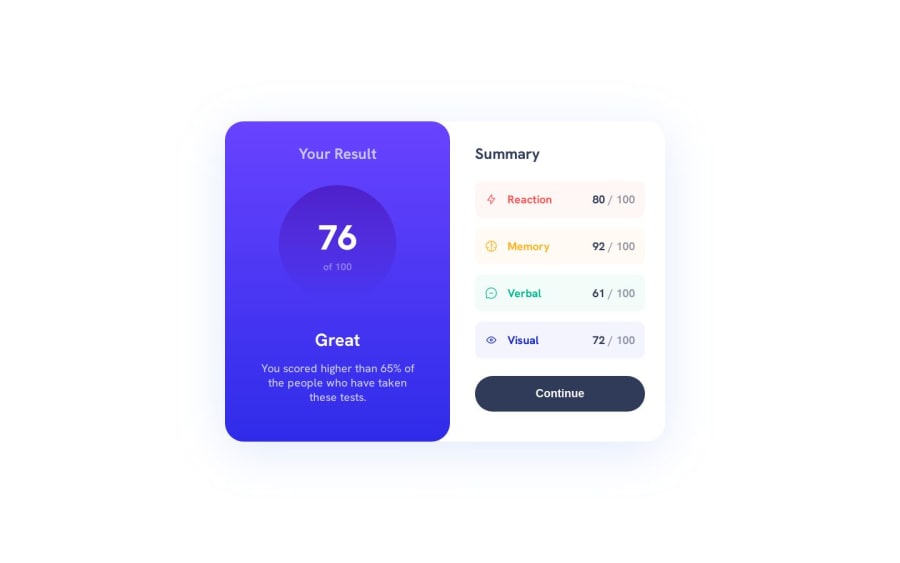
Results summary component with React, SCSS and BEM
Design comparison
Solution retrospective
This is my first challenge in React after doing a few beginner courses and I'm really enjoying the experience of putting together small apps using React and thinking in components. I have done a lot with state and a little bit with useEffect so my usage might not be best practice here, however I am currently doing courses which are getting into more intermediate & advanced topics.
I tried to style the components with their own individual .scss files but it was a nightmare when trying to use global SCSS variables. Will revisit this in future as I haven't started journeying into best ways of styling React components.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
