Submitted over 1 year agoA solution to the Results summary component challenge
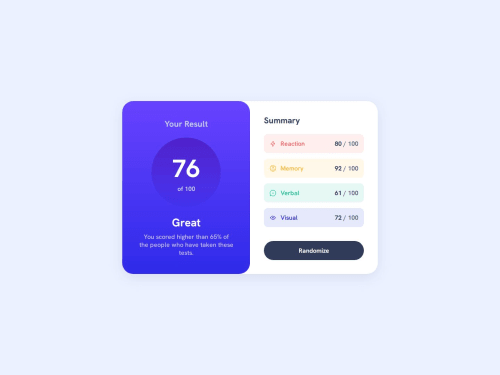
Results Summary Component (with Randomize Button)
P
@DarkstarXDD

Solution retrospective
What are you most proud of, and what would you do differently next time?
Built with. 🔨
- React.
- Vanilla CSS.
- Vite.
- BEM Naming Convention.
Features. ✨
- "Your Result" is calculated as the average of summary items ("Reaction", "Memory" etc.).
- The Grade ("Great", "Poor", "Average" etc.) is determined by "Your Result".
- On the initial render, results are fetched from the JSON file.
- Clicking the button randomizes each summary result, which updates "Your Result" and the Grade accordingly.
New Things Learned. 🎓
- Mostly practicing things I learned in React recently, including passing data with props and using state.
Would love some overall feedback on any areas where I can improve.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Darkstar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord