
Design comparison
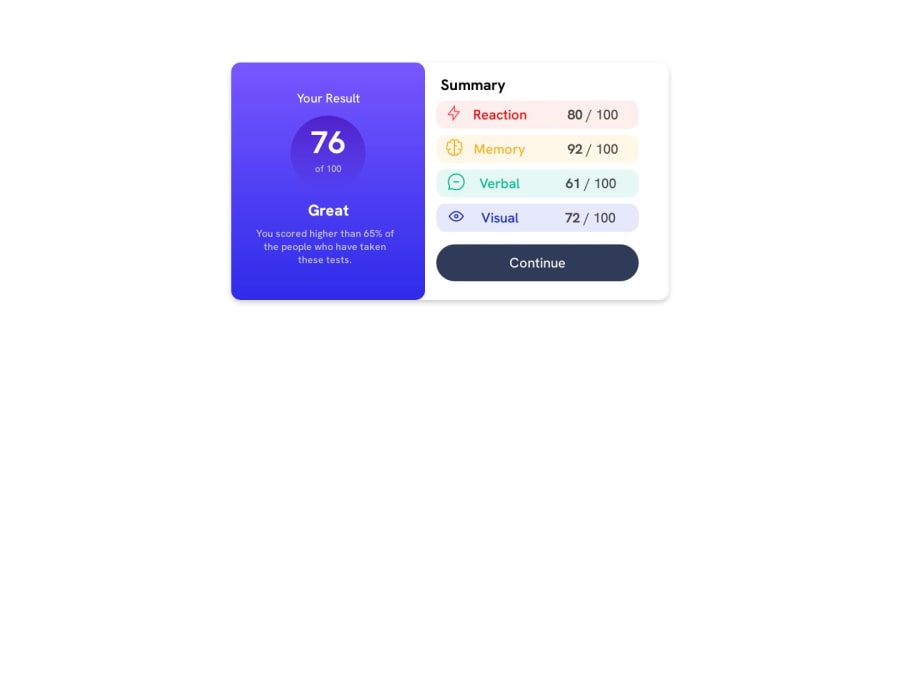
SolutionDesign
Solution retrospective
All feedback is welcome.
First attempt using Flexbox and it was a challenge, but I learned a lot from it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
