
Submitted about 1 year ago
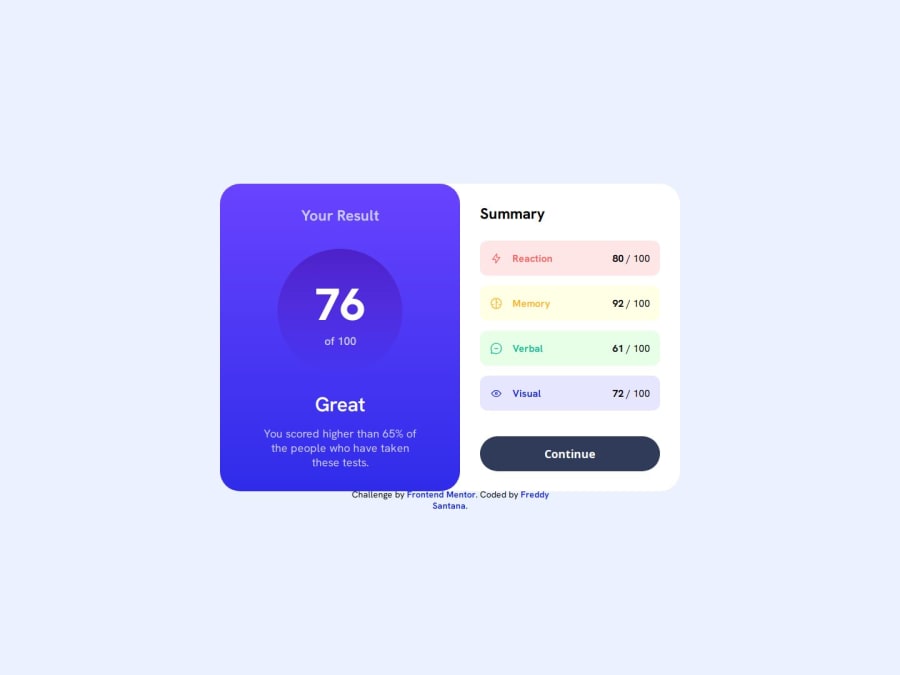
Results summary component with flex-and semantic HTML
#bem
P
@Creixz
Design comparison
SolutionDesign
Solution retrospective
Hello friends!
I just finished a new project, I think I've done pretty well and I would like to please let me know if you have any suggestions.
At the moment I'm just practicing HTML and CSS.
Thank you very much.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
