
Design comparison
SolutionDesign
Community feedback
- @kodan96Posted 6 months ago
hi there! 🙌
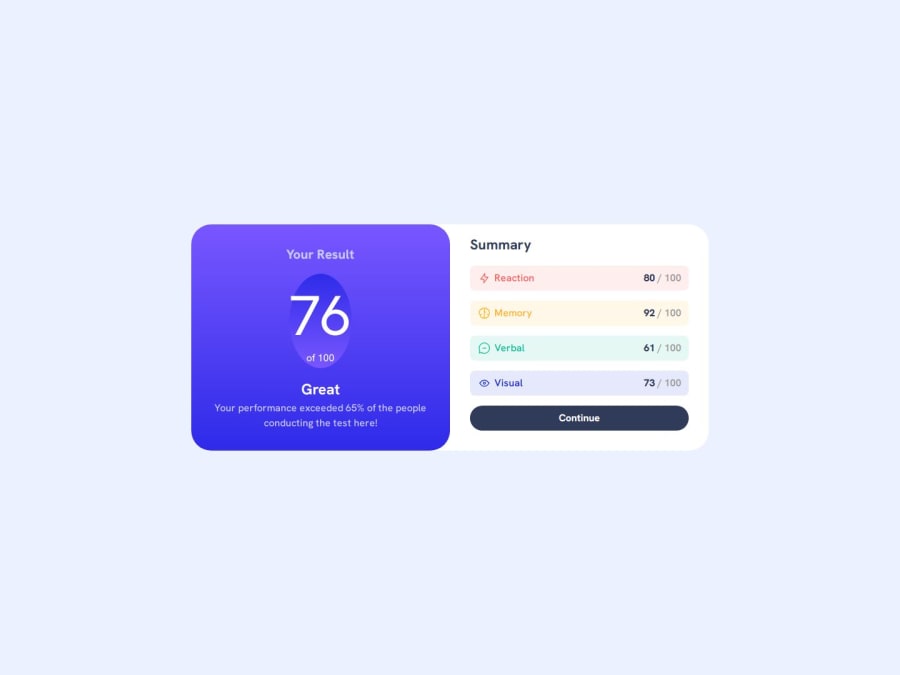
To make an element appear in circle shape (the background of the result element) you need to set their height and width to the same value, and set their
border-radiusto50%. When you do this, they might not be centered anymore, you can resolve that by setting theirmargin-inlinetoauto.Hope this helped 🙏
Good luck and happy coding! 💪
Marked as helpful1@MlchaellPosted 6 months ago@kodan96 Thank you! I've always had problems that, I'll try this way next time
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
