
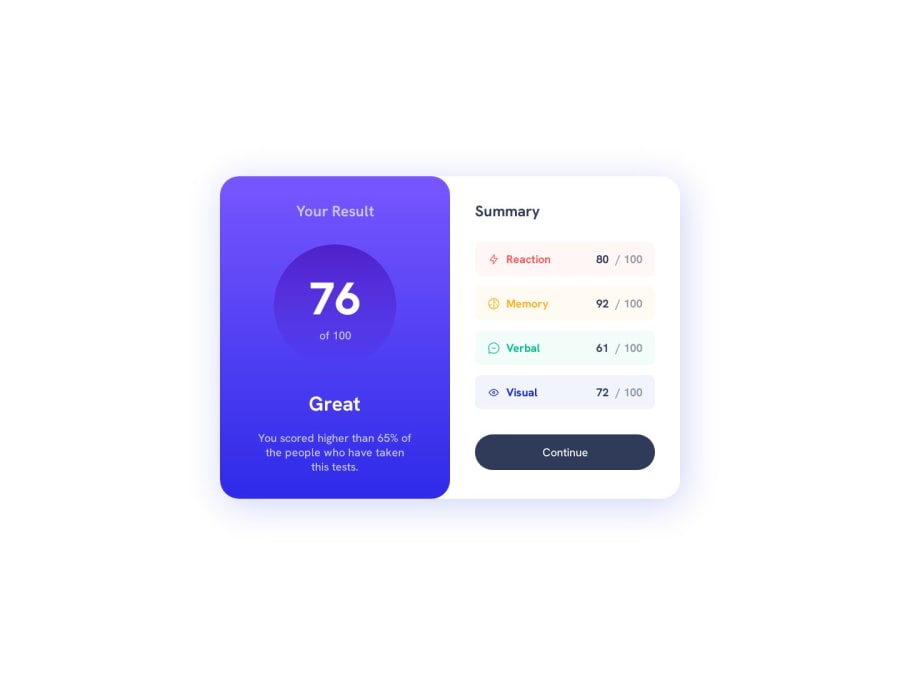
Results summary component using SASS/SCSS
Design comparison
Solution retrospective
Hello everyone! 👋
Finally, I have completed my first challenge submission on this platform.
Certainly, there were parts that made me a bit uncomfortable when I first started working on it. I had to use Figma to sketch roughly and estimate the sizes of UI elements. Fortunately, the result turned out to be quite close to the provided reference image. Maybe someday I will upgrade to PRO to obtain the Figma file.
The most challenging part was replicating the gradient effect. I haven't found the exact color settings yet.
I'm also unsure about the usage of Semantic HTML5 in this project. In the "score" section, should I use an unordered list (ul) or is it sufficient to use just 'div'?
If you have any suggestions regarding the above points, I would be very happy to hear them!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
