
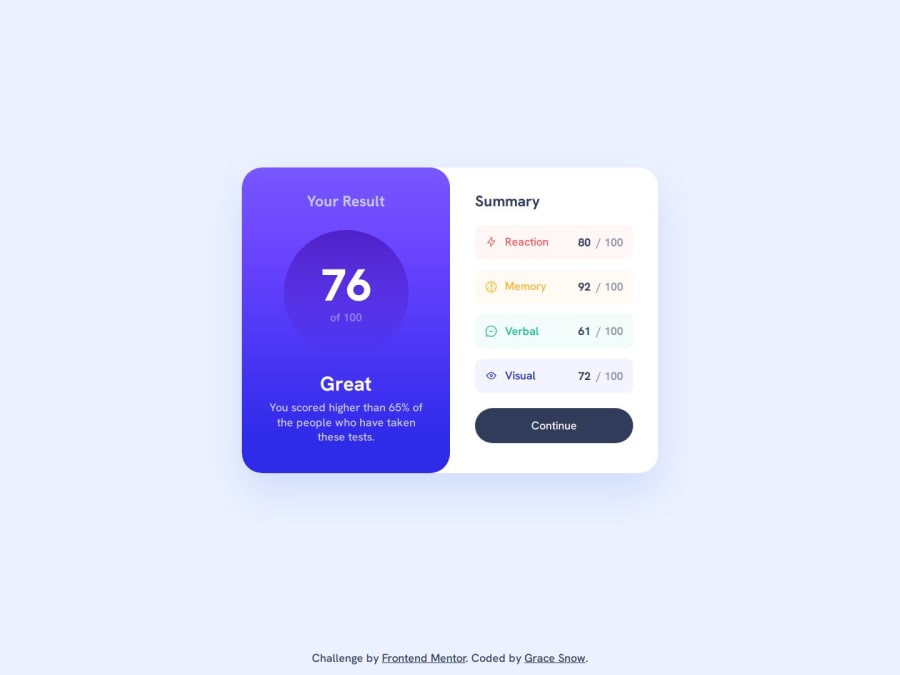
Results Summary Component using React and Tailwind
Design comparison
Solution retrospective
My second attempt at a React-Tailwind project, so still playing around and finding my feet!
I didn't really enjoy this challenge tbh... The figma file has loads of uneven sizings / spacings / changes between breakpoints, so the Tailwind part of this challenge took ages longer than it should have done for such a small component.
I'm not happy with how I'm looping through the different styles for each category at the moment and will likely revisit that, maybe with css modules or leveraging cslx instead. The rest will do for now
Community feedback
- P@markuslewinPosted almost 2 years ago
Looks great! I recently learned Tailwind has modifiers for data attributes. Might be worth checking out if you want something Tailwind-y for the loops!
Marked as helpful0@pravintargaryenPosted almost 2 years ago@grace-snow Can you help me as to how you extended the summary component with the result component. When you look at my submission you can understand what I Mean https://www.frontendmentor.io/solutions/result-summary-component-69NPBhlvFo
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
