
Submitted over 1 year ago
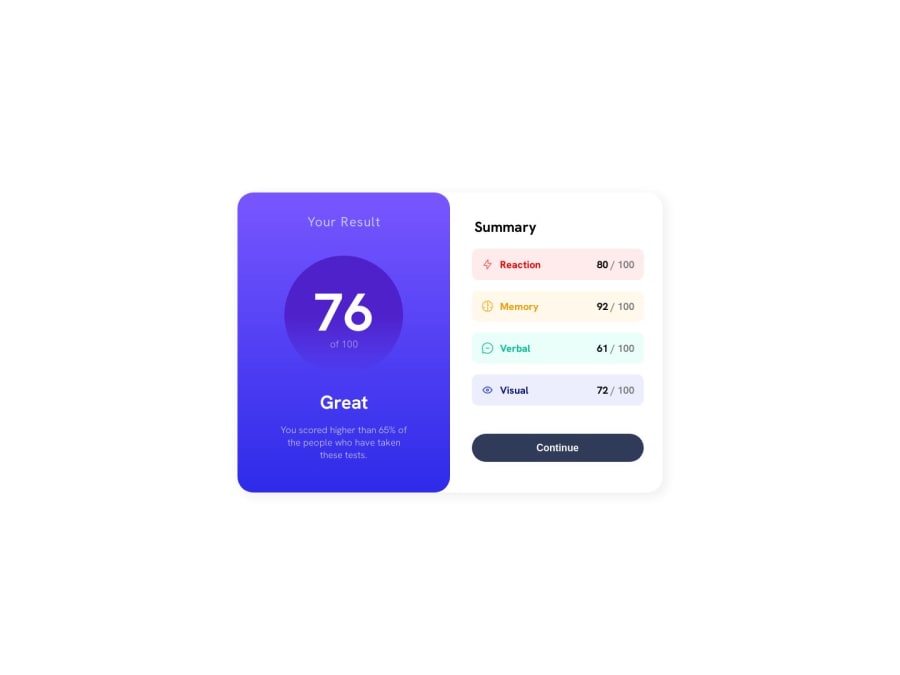
Results Summary Component using pure CSS
#sass/scss#less
@mouhibeddine
Design comparison
SolutionDesign
Solution retrospective
Hello it's been a while since my last upload
here is my solution to this challenge, it's a bit old because i forgot to submit it.
any feedbacks are welcomed !!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
