
Submitted over 1 year ago
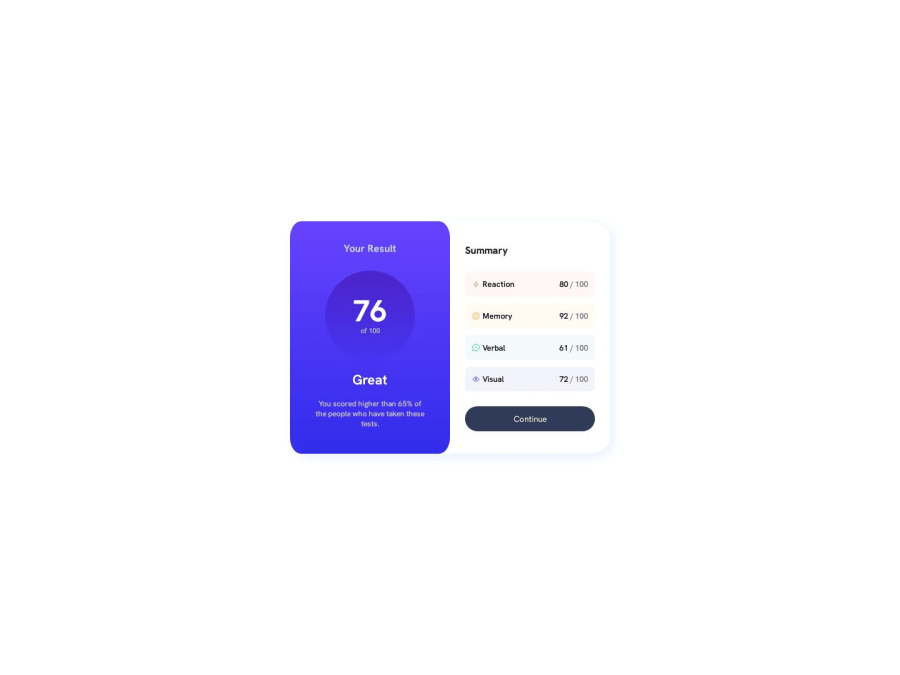
Results summary component using HTML, CSS
@rajdeepsri
Design comparison
SolutionDesign
Solution retrospective
- Overall the project was easy and fun to do, I faced difficulty while setting up font, padding, margin etc measurements since I couldn't get figma file.
- I am unsure about the mobile responsiveness.
- I have a question regarding semantic tags, which tags should be used that should be considered as best practice?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
