
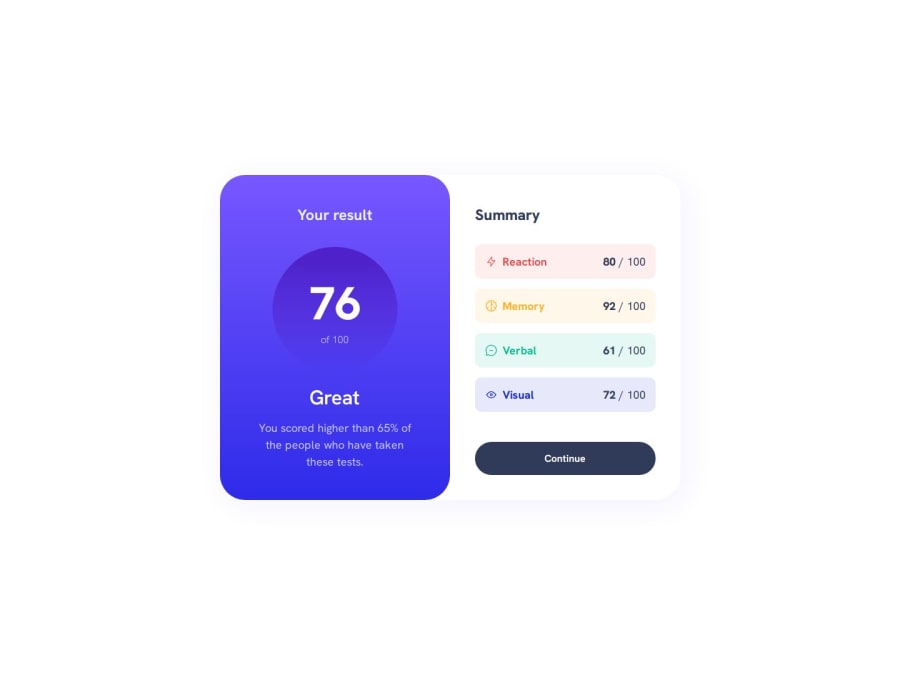
Design comparison
Solution retrospective
Hello everyone, I'm having a small problem in my solution.
By hovering over the "Continue" button, when the cursor leaves the element, it flashes white. On the .btn selector, I'm using the transition property to create a smooth effect, and that may be what is causing the issue. I wasn't able to find any fix that wasn't completely removing the transition property and the effect.
If anyone could be able to expend some of their time trying to help me understand why this issue occurs, I would be extremely grateful.
Thanks in advance.
Community feedback
- @0xabdulkhaliqPosted about 1 year ago
Hello @Kurt3z 👋. Congratulations on successfully completing the challenge! 🎉
- Actually you can easily fix that flashing behavior of button during hover by change the
backgroundproperty tobackground-imageproperty.
- Example:
.btn:hover, .btn:active { background-image: linear-gradient(to bottom, #7857ff, #2e2be9); }
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful2@Kurt3zPosted about 1 year ago@0xabdulkhalid Thank you very much, background-image fixed it indeed!
0 - Actually you can easily fix that flashing behavior of button during hover by change the
- @aykinsancakliPosted about 1 year ago
Hello @Kurt3z,
The background property itself is not animatable in CSS and gradients in CSS use background images, you cannot use a transition to a new one like you would text color. Also when you applied a linear gradient directly within the hover and active states, the transition property didn't have a defined starting point to transition from (e.g. initial color is red, wanted color is blue) because the default background was a solid color.
Hope this helps.
Aykın
Marked as helpful1@Kurt3zPosted about 1 year ago@aykinsancakli Thank you very much, by using background-image it actually worked!
0 - @memominguezPosted about 1 year ago
Regarding your button hover. Try something like this:
button:hover {
background: transparent; background-image: linear-gradient( to top, hsla(256, 72%, 46%, 1), hsla(241, 72%, 46%, 0.65) ); }Marked as helpful1 - @InfanteAngelPosted about 1 year ago
Hey! Regarding as to the transition property, I noticed you have an "all" in the transition property, I suspect that it is refreshing the whole button and not just the selected css background, so instead of adding an "all" element just add a "ease-in-out" in order to transition out of the animation once the user stop hovering. As well just a tip, use "ms" instead of "s" that way your timing is a bit more specific, something ranging from ".01ms" to ".999ms". It would look something like this "transition: .400ms ease-in-out". Hope this helps! Added a link for more information. Overall great job, great attention to detail!
https://developer.mozilla.org/en-US/docs/Web/CSS/transition
Marked as helpful1@Kurt3zPosted about 1 year ago@InfanteAngel Thank you for the help! Ended up fixing it by using the background-image property instead of simply background. Regarding your tip about using ms instead s it makes a lot of sense being more specific about the animation timing, so will start using that technique from now on!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
