Submitted about 1 year agoA solution to the Results summary component challenge
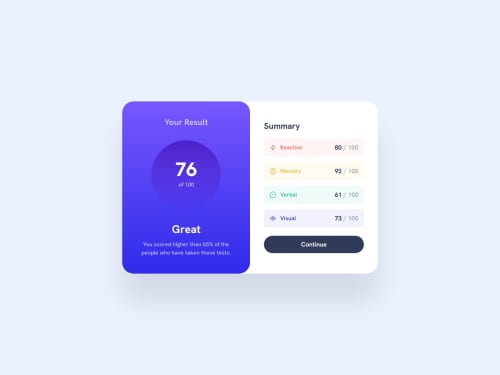
Results summary component using html and css
P
@MaxCoder-mc

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fadya's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord