
Design comparison
SolutionDesign
Solution retrospective
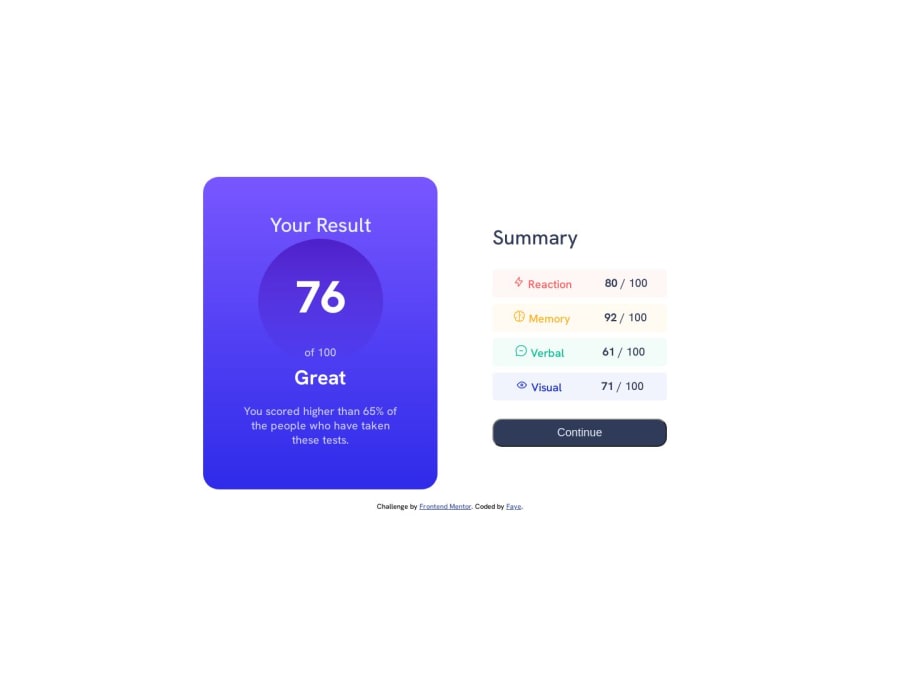
I was unable to figure out how to add the corner borders to the summary section. I'm certain my css could be cleaner. I learned a lot about flexbox
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
