
Submitted about 1 year ago
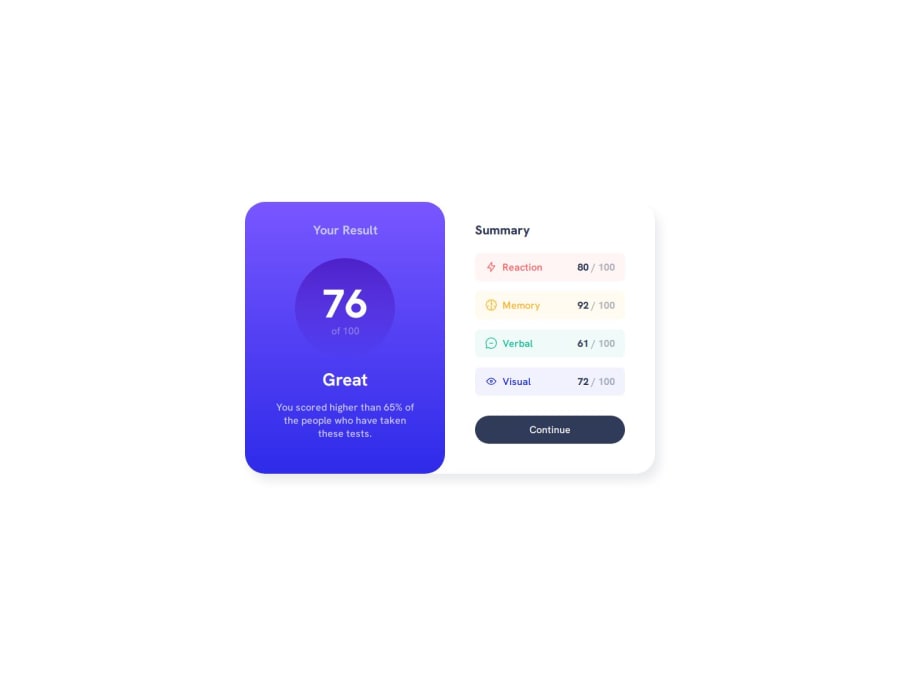
Results summary component solution, features CSS flexbox
@MariusG1991
Design comparison
SolutionDesign
Solution retrospective
Hello everyone,
This is my version of results summary component, fully responsive using flexbox and custom properties 👌. I hope you like it😉. Your feedback and suggestions are greatly appreciated 😎
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
