
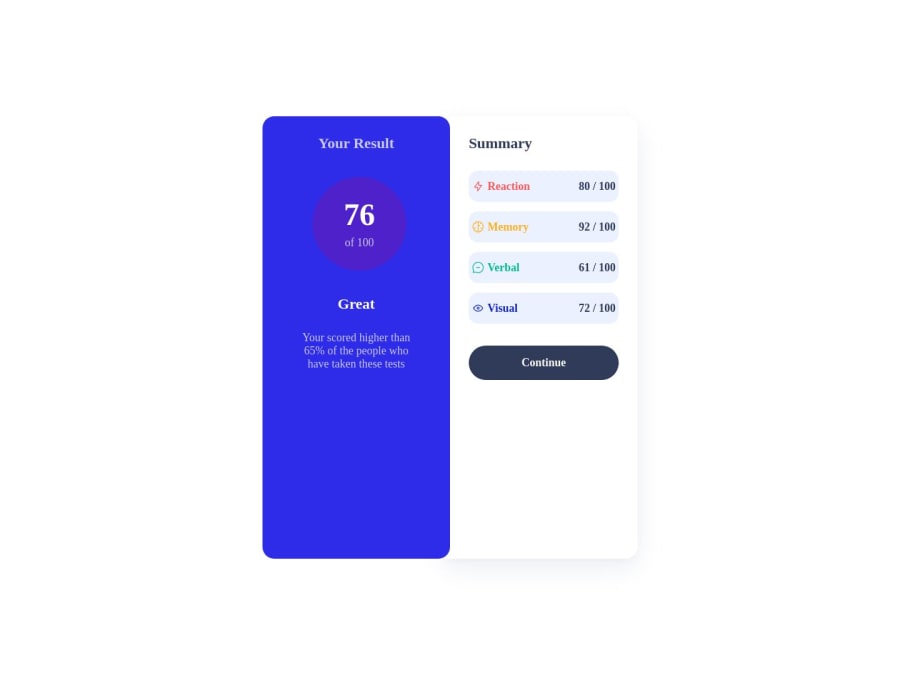
Design comparison
SolutionDesign
Solution retrospective
It was not easy for me, I got some difficulties to finish. I did not know how to add shadows, and mobile layout. Please help.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
