
Submitted over 1 year ago
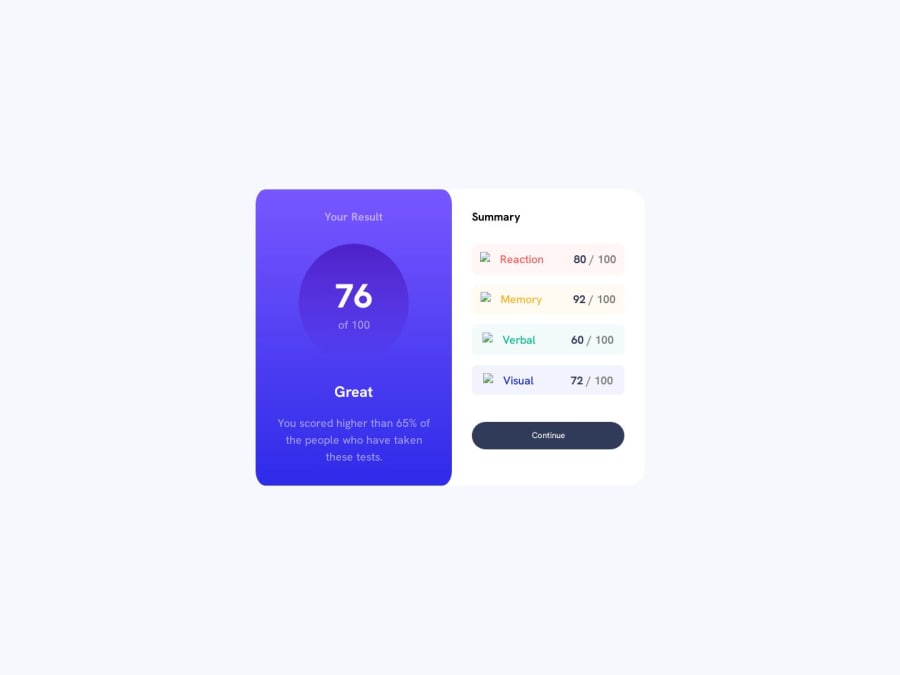
results summary component made with React and flexbox
#react#vite
@TomasPereira-Dev
Design comparison
SolutionDesign
Solution retrospective
-questions
1.Are the font sizes from the titles in the components correctly?.
2.There is a h2 that says "Great", it shouldn't be there, how can you make something similar with p tags? (tried with more font-size and weight but it didn't look quite right.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
