
Submitted over 1 year ago
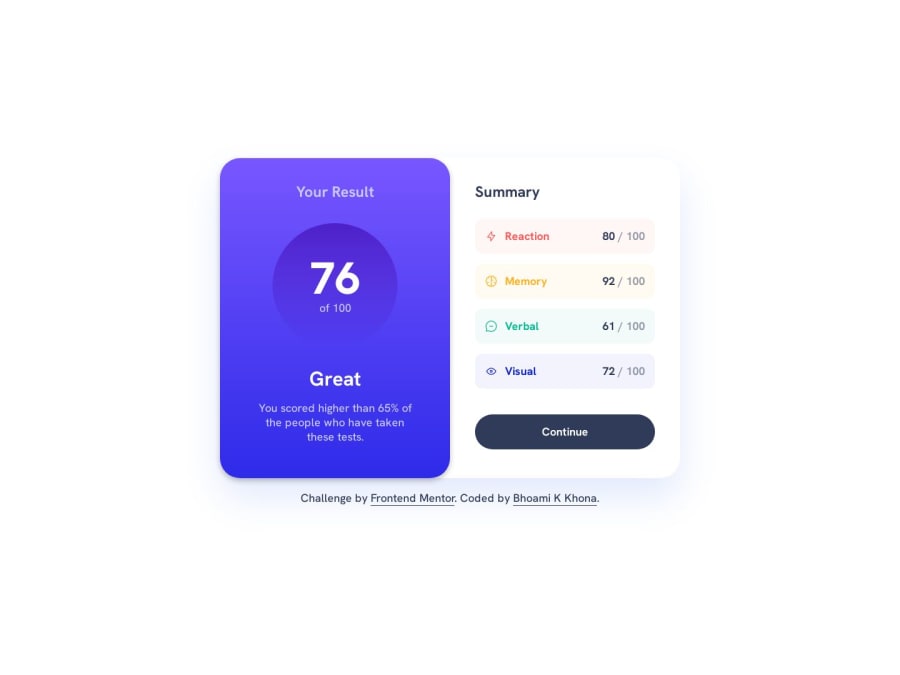
Results Summary Component - HTML 5 and Vanilla CSS
@bhoamikhona
Design comparison
SolutionDesign
Solution retrospective
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
