Submitted over 2 years agoA solution to the Results summary component challenge
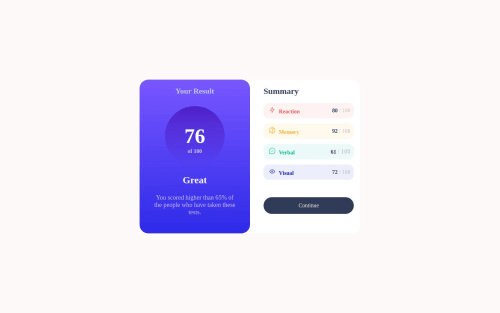
Results summary component
foundation
@Sam-52

Solution retrospective
It took my attention that there is thin border style at corners of colorful content. I don't know how it is done so I left it. Any comment is welcome guys.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sam-52's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord