
Design comparison
Solution retrospective
I need help.
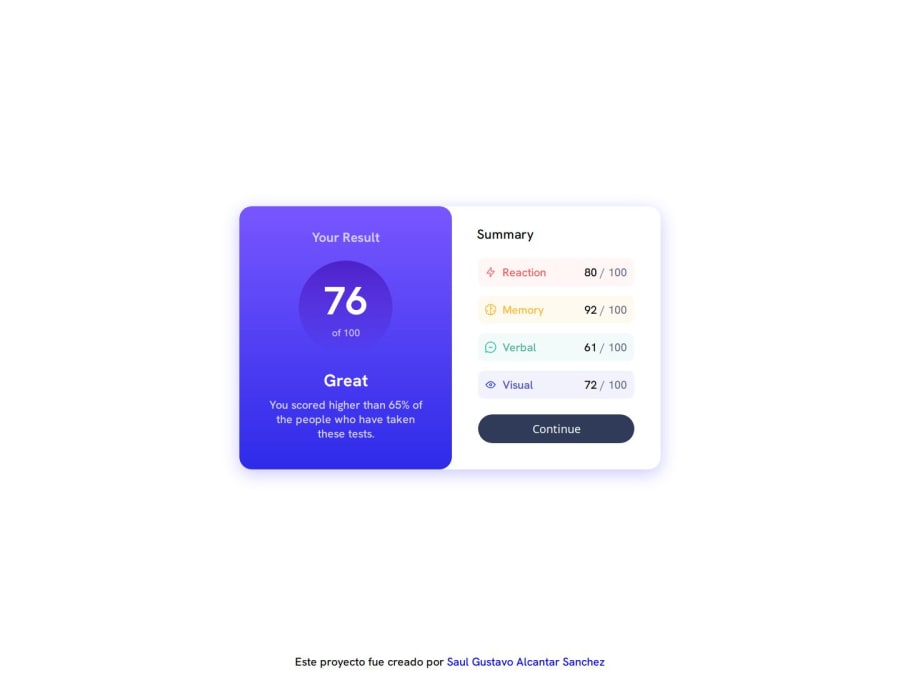
When creating this project, i encountered several difficulties. I wanted to make it look exactly like the design image, and i did achieve it, but it doesn't resemble the image as much as i'd like. As seen in the CSS styles sheet.
I added many properties that shouldn't be there, but they worked for me to make it look like the image. Honestly, i need to continue practicing my CSS skills.
I haven't explored many properties, and it's a bit challenging for me, but i'm very happy with the result obtained in the end. I enjoyed working on this project; it's the first project i've uploaded to my Frontend Mentor profile.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
