Submitted over 2 years agoA solution to the Results summary component challenge
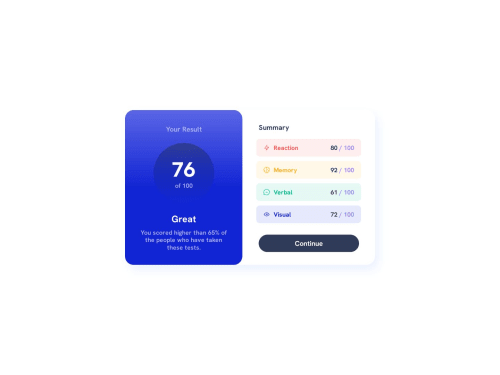
Results Summary Component
@Wdallas12

Solution retrospective
This is my work before adding JS. I think I set it up correctly to where I should be able to link JS event listeners to the specific elements I wanted. I also designed mobile-first this time to ensure a fluid transition to mobile devices. Any feedback is greatly appreciated! :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Whitney Dallas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord