Submitted almost 2 years agoA solution to the Results summary component challenge
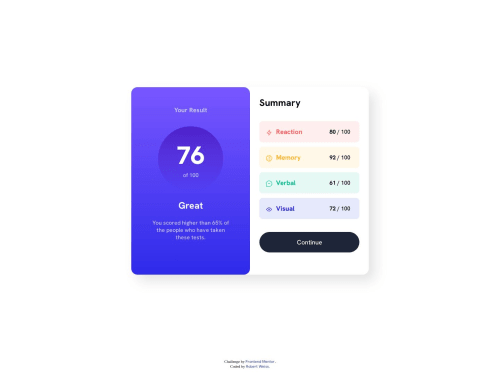
Results summary component
@rweiss2010

Solution retrospective
I feel like I over did it with the classes. Did I use too many? Should I be combining them more?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Robert's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord