Submitted over 2 years agoA solution to the Results summary component challenge
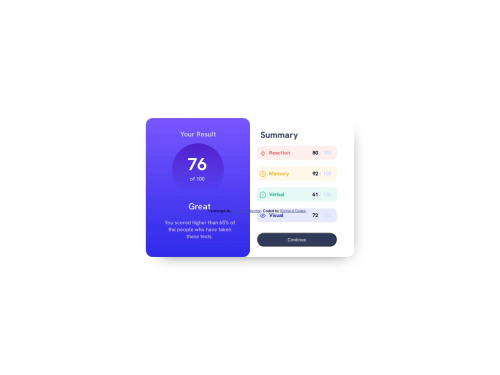
Results summary component
@Richardedem6

Solution retrospective
This is my part in the challenge. I look forward to ore review and doing a lot of project to improve my skills as a newbie in the tech world.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Richard Kpehor's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord