Submitted over 2 years agoA solution to the Results summary component challenge
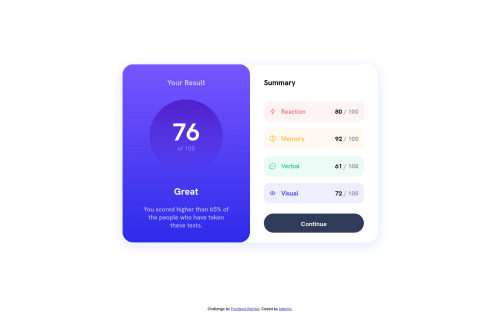
Results summary component
@habmin

Solution retrospective
Had fun with this one, would love to implement more animations and interactions with JavaScript, but wanted to at least get the base done.
The style sheet for this feels really long, tried to organize it a bit, maybe could have condensed somethings.
Most of my unit sizing is done in absolutes with px units. Is that an acceptable practice in this day in age?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Henry Andrew Baum's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord