
Design comparison
SolutionDesign
Solution retrospective
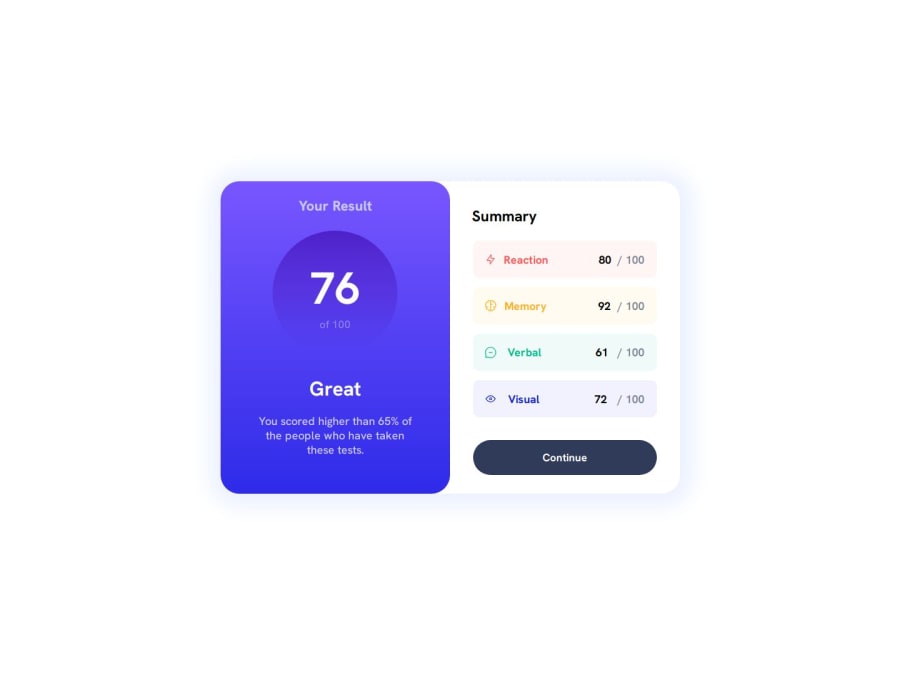
Does anyone have any tips on better matching the gradients to the original?
Is there a way to ensure you matching the over all size to original beyond guessing/estimating? Would the pro Figma files have this information?
I attempted to use the global color varriables in my CSS but after looking online I still could not figure out how to properly apply an oppacity to the base var color. I was attempting using -- rgba(var(--colorName), 0.8); -- but this would not apply the opacity. It may be hard now with seeing but if anyone has any tips for this I would apprecicate it.
Much thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
