
Submitted over 1 year ago
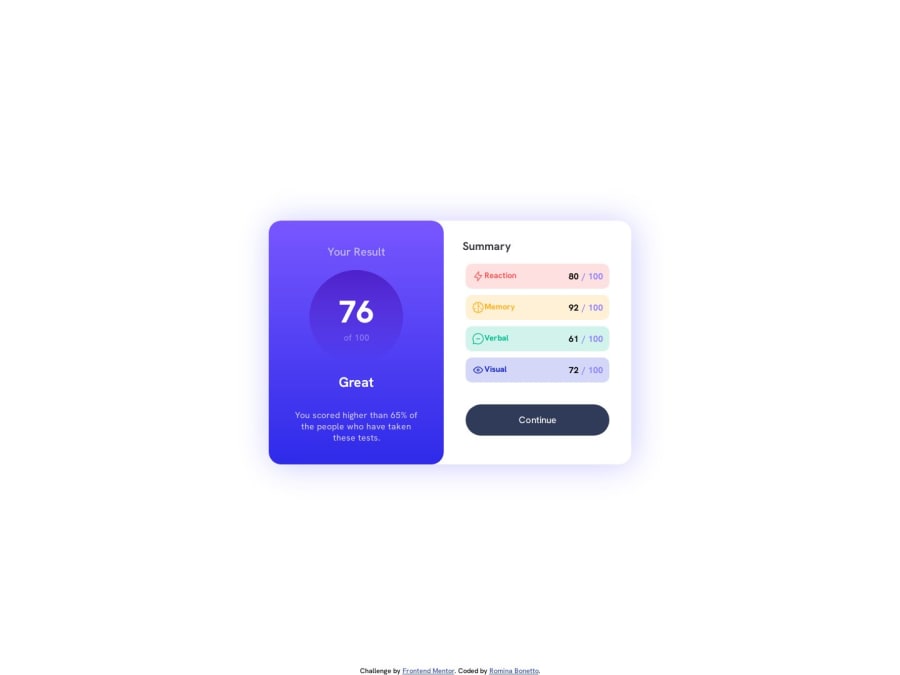
Results Summary challenge using HTML and CSS
@Romina-Bonetto
Design comparison
SolutionDesign
Solution retrospective
It took time but I think it ended up pretty well. I learned new things such as the gradient color usage. I didn't know how to use the .json to show the information. I'll keep practicing.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
