Submitted over 1 year agoA solution to the Results summary component challenge
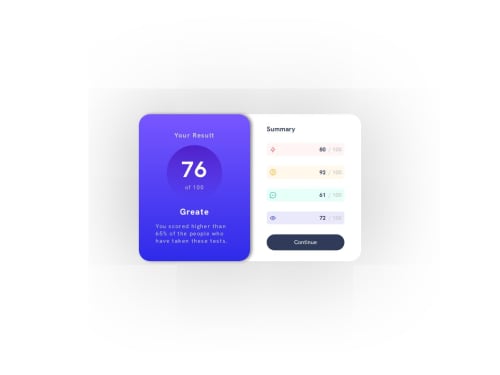
Results Summary
@fayiz770

Solution retrospective
What are you most proud of, and what would you do differently next time?
Congratulations to me for completing this challenge This challenge was a little tricky but I did that.
I am proud, that I did this project, It has a lot of details in it, and I find that I solved those.
What challenges did you encounter, and how did you overcome them?I was stuck a little to accessing the index of components that comes from data.json, but did that after searching a little on Google and MDN docs.
What specific areas of your project would you like help with?I want improvements related to the border of every summary result, specifically in assigning borders at the edges of every summary, how can I implement that?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohammad Waris Fayiz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord