
Design comparison
Solution retrospective
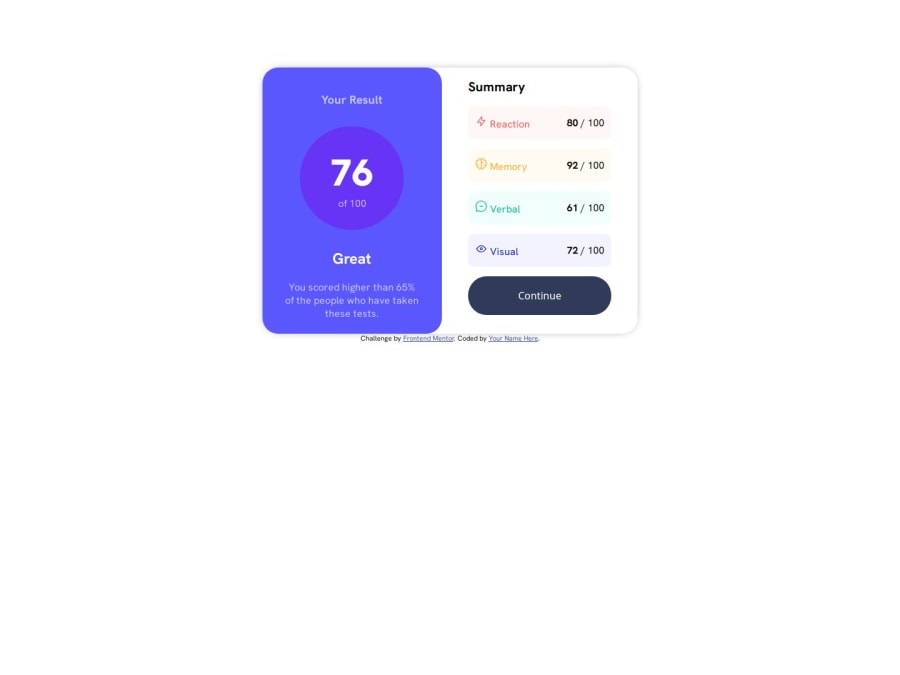
How do I make a gradient color in a circle
Community feedback
- @AdritrizPosted 7 months ago
The layout looks great in different screen size ranges! Very well structured and readable. The only pointer I would give is to code for mobile design first so you don't run into layout issues for bigger projects. This is how to change the gradient for the backgrounds: <selector> { background-image: linear-gradient (to [direction] , color 1, color 2); }
The directions can be to top, to bottom, to right, to left..... whatever way you want your gradient to go. Hope this helped!
Marked as helpful1@karim-abd-husseinPosted 7 months agothanks a lot ,I will try to update my code @Adritriz
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
