
Design comparison
SolutionDesign
Solution retrospective
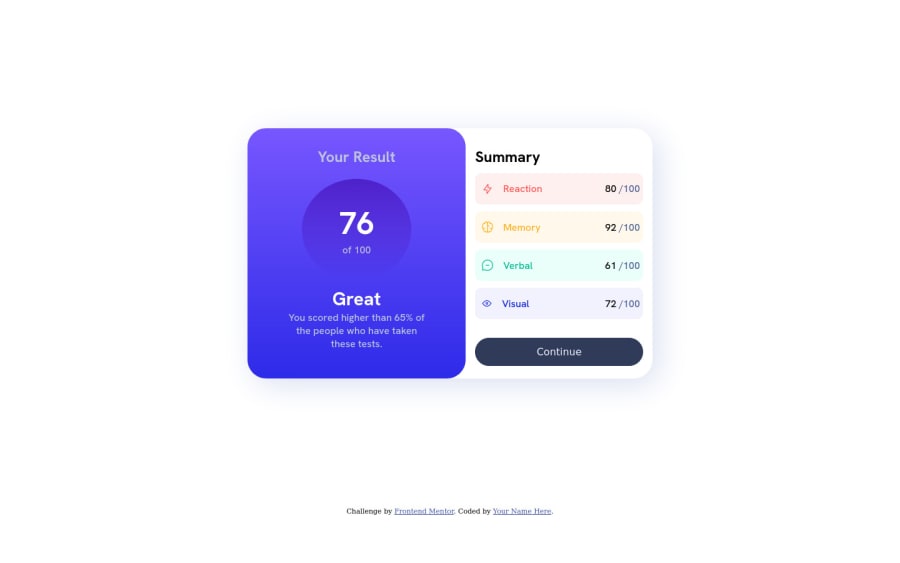
The biggest and worst difficulty was making the layout responsive for mobile, where there were several selectors that needed to be modified, I wanted to check with everyone if it is possible to modify this in a more practical way, so that when working in a responsive way, many adjustments are not necessary in CSS components and selectors.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
