
Design comparison
SolutionDesign
Solution retrospective
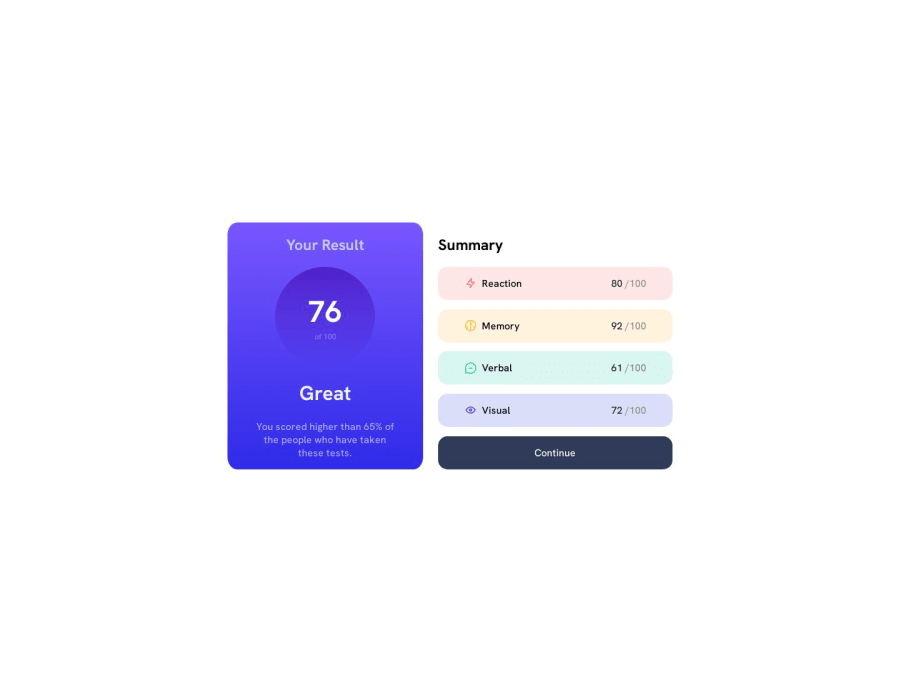
I'm lost on how to make the circle responsive, or basically, everything in it responsive, when you start reducing the width of the screen, the whole thing looks messy
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
