
Design comparison
SolutionDesign
Solution retrospective
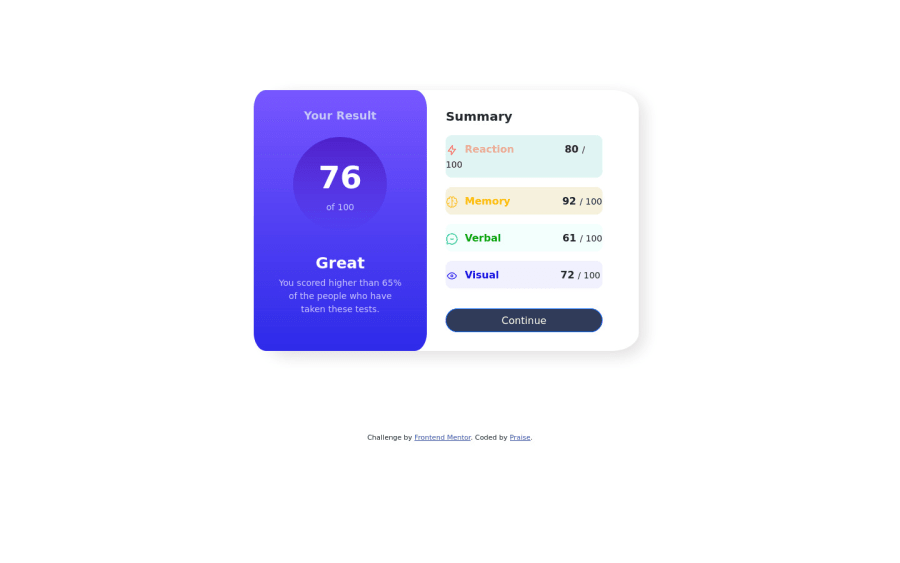
I had some difficulties making an accurate representation of the design.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
