Submitted almost 2 years agoA solution to the Results summary component challenge
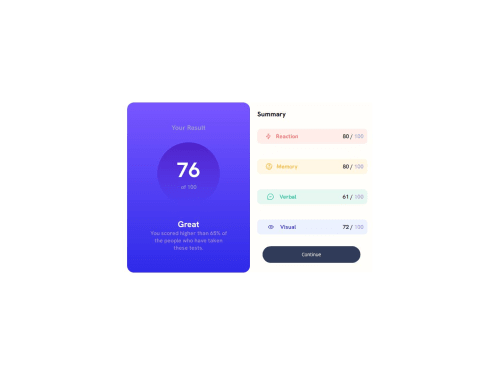
Result Summary Design
@omlan99

Solution retrospective
Did my first design of front end project from Frontendmentor. It's not responsive for mobile device.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Omlan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord