
Design comparison
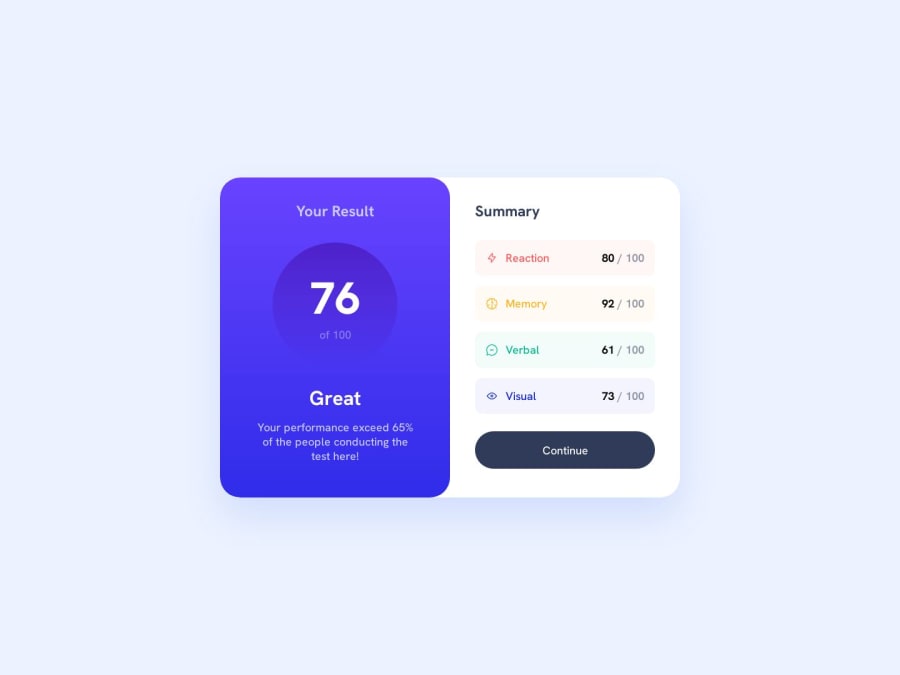
SolutionDesign
Solution retrospective
Really nice challenge to learn new stuff and practice html/css:
- grid
- what is
stacking contextand how to use it to apply hover effect to change background color to gradient - how to import and what is
variable font - playing with
data attributesto apply different colors - alternative to modifier class
Some little differences between solution and desing is because I'm using figma designs not img.
Any comments are appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
